<table>, <tr>, <td>, <th> 태그 - 기본적인 표 만들기
1. <table> 태그를 이용해 표 전체 윤곽 잡기
<table>
</table>2. <tr> 태그로 원하는 개수의 행을 만들기 (2개의 행 예시)
<table>
<tr>
</tr>
<tr>
</tr>
</table>3. <td> 태그로 각 행마다 셀을 원하는 개수의 열을 만들기 (3개의 열 예시 )
<table>
<tr>
<td> ... </td>
<td> ... </td>
<td> ... </td>
</tr>
<tr>
<td> ... </td>
<td> ... </td>
<td> ... </td>
</tr>
</table>4. 각 셀에 들어갈 내용은 <td>와 </td>사이에 입력 하기
<th> 태그 - 표에 제목 셀 만들기
첫 번째 행이나 열에 셀의 제목을 넣는 경우
<td>대신 <th> 태그 이용 : 다른 글자보다 굵게 표시하고 셀의 중앙에 배치
colspan, rowspan 속성 - 행 또는 열 합치기
colspan : 열 합치기 (가로로 합치기)
rowspan: 행 합치기 (세로로 합치기)
<td colspan="합칠 셀의 개수"> 내용 </td>
<th colspan="합칠 셀의 개수"> 내용 </th>
<td rowspan="합칠 셀의 개수"> 내용 </td>
<th rowspan="합칠 셀의 개수"> 내용 </th>
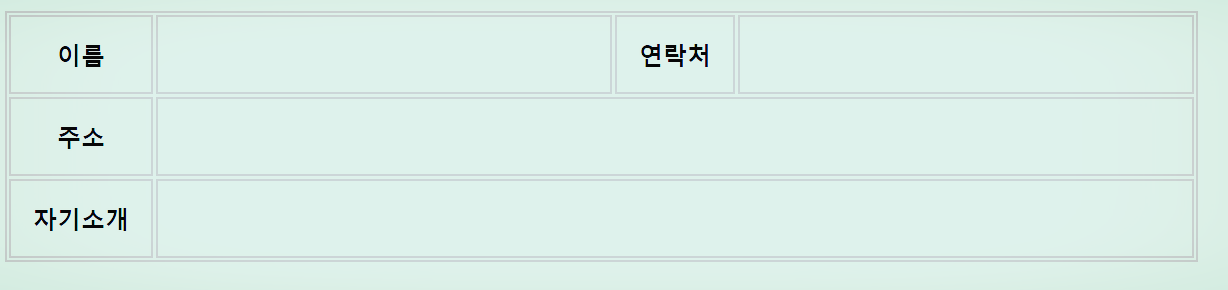
예시

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> make Table</title>
<style>
table, th, td {
border:1px solid #ccc;
}
th {
padding:15px; /* 셀 테두리와 내용 사이의 간격(패딩) */
}
tr > td:nth-child(odd) {
width:120px; /* 홀수번째 열의 너비 : 120px */
}
tr > td:nth-child(even) {
width:300px; /* 짝수번째 열의 너비 : 120px */
}
</style>
</head>
<body>
<table>
<tr>
<th> 이름 </th>
<td></td>
<th> 연락처 </th>
<td></td>
</tr>
<tr>
<th> 주소 </th>
<td colspan ="3"></td>
</tr>
<tr>
<th> 자기소개 </th>
<td colspan="3"></td>
</tr>
</table>
</body>
</html>
<caption> 태그, <figcaption> 태그 - 표에 제목붙이기
1. <caption> 태그 사용
제목이 중앙에 위쪽 중앙에 표시됨
예시
<table>
<caption>
<strong> Modern Browser </strong>
<p> 국내에서 자주 사용하는 modern browser </p>
</caption>
<tr>
<th> ... </th>
<th> ... </th>
</tr>
<tr>...</tr>
<tr>...</tr>
</table>
2. <figcaption> 태그 사용하기
설명글을 붙이고 싶은 대상을 <figure>로 감싼 후 <figcaption>태그를 이용해 제목이나 설명 글을 입력함.
<figcaption>태그를 <table>태그보다 앞에 사용하면 표 위에 제목이 표시되고 </table>태그보다 뒤에 사용하면 표 아래에 제목이 표시됨
<figure>
<figcaption>
<p> 국내에서 자주 사용하는 <b>modern browser </b> </p>
</figcaption>
<table>
<tr>
<th>...</th>
<th>...</th>
</tr>
<tr>...</tr>
<tr>...</tr>
</table>
</figure>
aria-describedby 속성 - 표에 대한 설명 제공하기
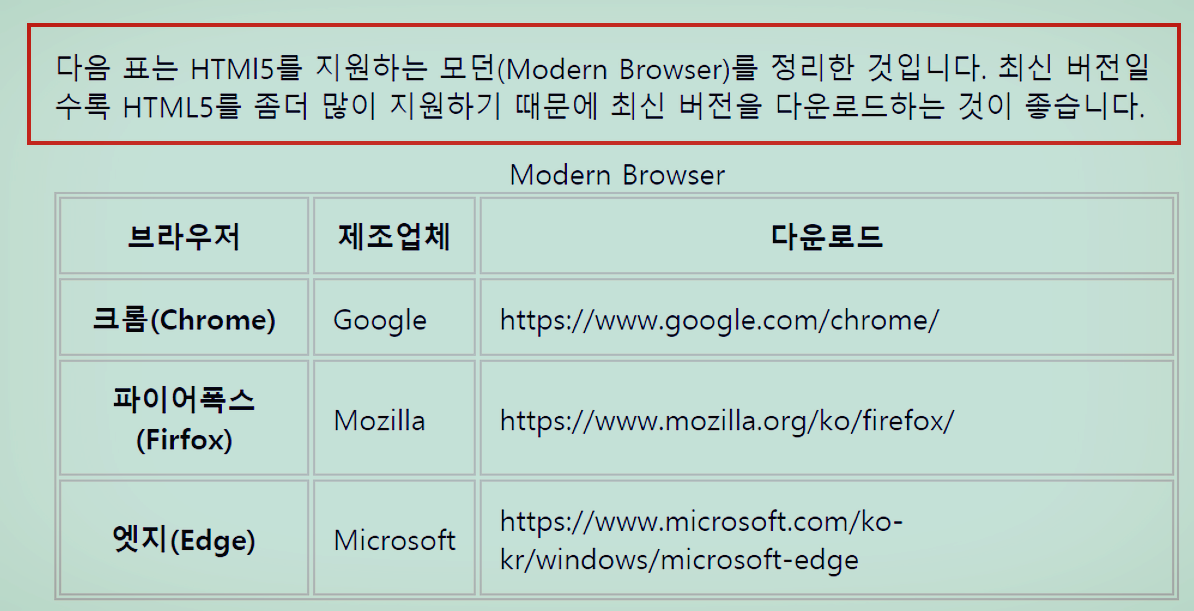
아래 그림의 빨간색 네모 박스에 해당함

<p id="summary">다음 표는 HTMl5를 지원하는 모던(Modern Browser)를 정리한 것입니다.
최신 버전일수록 HTML5를 좀더 많이 지원하기 때문에 최신 버전을 다운로드하는 것이 좋습니다. </p>
<table aria-describedby="summary">
<caption>Modern Browser</caption>
<tr>
<th>...</th>
<th>...</th>
<th>...</th>
</tr>
<tr>...</tr>
<tr>...</tr>
</table>
<thead>,<tbody>,<tfoot> 태그 - 표 구조 정의하기
일부 표에서는 표 아래쪽에 합계나 요약 내용을 표시하기도 함
-> 제목이 있는 부분 <thead>, 실제 내용이 있는 본문 <tbody>, 요약 부분이 있는 부분 <tfoot> 으로 나누기
<col>,<colgroup> 태그 - 여러 열 묶어 스타일 지정하기
<col> : 한 열에 있는 모든 셀에 같은 스타일을 적용하려고 할때 사용 (닫는 태그 없음)
만약, 둘 이상의 열을 묶어 같은 스타일을 지정하려면 span속성을 이용해 몇개를 묶어줄 지 지정 가능
<colgroup> : 여러열을 묶어 스타일 적용 가능, <colgroup> 안에 묶는 열의 개수 만큼 <col>을 넣으면 됨
cf) <col>과 <colgroup> 태그는 <caption> 태그뒤와 <tr>,<td> 태그 전에 사용해야함
<colgroup>
<col>
<col>
...
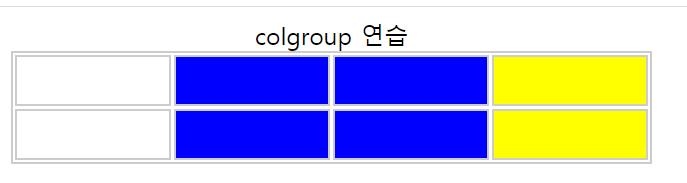
<colgroup>ex.

<table>부분만
<table>
<caption>colgroup 연습</caption>
<colgroup>
<col>
<col span="2" style="background-color:blue;">
<col style ="background-color:yellow">
</colgroup>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
표스타일 지정하기
<head></head>사이에 표스타일을 지정함(CSS부분이므로 후에 다시 설명)
<style>
table{
width:70% /* 표의 넓이*/
border:1px solid #222; /* 1픽셀짜리 표 테두리*/
border-collapse collapse; /*중복되는 표와 셀의 테두리를 한 줄로 표시*/
}
thead{
background:#eee; /*제목 행의 배경색*/
}
th,td{
border:1px solid #ccc; /*1픽셀짜리 테두리*/
padding:5px; /*셀 테두리와 셀 내용 사이의 여백(패딩)*/
font-size:0.8em; /*셀의 글자 크기*/
}
</style>책에서는 위와 같이 코드를 작성하라고 했는데 나는 에러가 떴다. (tabe{}에서 두번째 줄 )
그래서 고친 코드는 다음과 같다.
<style>
table{
width:70% /* 표의 넓이*/
border 1px solid #222 /* 1픽셀짜리 표 테두리*/
border-collapse collapse; /*중복되는 표와 셀의 테두리를 한 줄로 표시*/
}
thead{
background:#eee; /*제목 행의 배경색*/
}
th,td{
border:1px solid #ccc; /*1픽셀짜리 테두리*/
padding:5px; /*셀 테두리와 셀 내용 사이의 여백(패딩)*/
font-size:0.8em; /*셀의 글자 크기*/
}
</style>
'HTML+CSS+JS' 카테고리의 다른 글
| [HTML+CSS3] 링크만들기 (0) | 2020.05.25 |
|---|---|
| [HTML+CSS3] 이미지삽입하기 (0) | 2020.05.19 |
| [HTML+CSS3] 목록을 만드는 태그 (0) | 2020.05.19 |
| [HTML+CSS3] 텍스트 관련 태그 (0) | 2020.05.19 |
| [HTML+CSS3] 웹문서 만들고 업로드하기 (0) | 2020.05.19 |