<ul> 태그, <li>태그 - 순서없는 목록 만들기 (unordered list, list item의 줄임말)
순서가 필요하지 않은 목록을 만들때 <ul>태그 사용하고, <ul> 태그 안에 <li>태그를 사용해 각 항목 표시
순서 없는 목록 : 각 항목 앞에 작은 원이나 사각형 같은 불릿(bullet)이 붙음
CSS의 list-style-type 속성을 이용해 bullet 수정 가능
<ul>
<li> 내용1 </li>
<li> 내용2 </li>
...
</ul>
<ol> 태그, <li> 태그 - 순서목록 만들기 (ordered list의 줄임말)
순서가 필요한 목록을 만들 때 <ol> 태그 사용하고, <ol> 태그 안에 <li> 태그를 사용해 각 항목 표시
<ol>태그 : 여러 속성이 함께 사용됨 -> 목록의 숫자 표기 방법이나 시작하는 숫자 등 변경 가능
(1) type 속성 : type 속성을 이용해 숫자의 종류를 다양하게 조절 가능
| 속성값 | 설명 |
| 1 | 숫자 (기본값) |
| a | 영문 소문자 |
| A | 영문 대문자 |
| i | 로마숫자 소문자 |
| I | 로마숫자 대문자 |
(2) start 속성 : 중간 번호부터 시작 가능
(3) reversed 속성 : 항목을 역순으로 표시
</li> 태그 생략
여러 항목이 나열 될 때 </li>태그를 생략해도 다음에 오는 <li>태그를 만다면 그 전에 </li> 태그가 있는 것처럼 인식함
목록 중첩목록의 항목들을 나열하는 도중에 또 다른 목록 포함 하는 것이 가능
<li>와 </li> 사이에 목록을 넣으면 됨
<예시>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
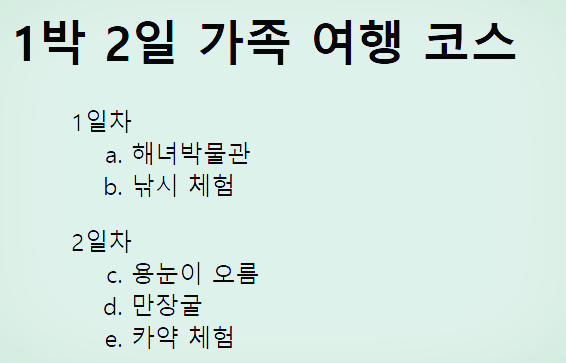
<h1> 1박 2일 가족 여행 코스</h1>
<ul> 1일차
<ol type="a">
<li> 해녀박물관</li>
<li> 낚시 체험</li>
</ol>
</ul>
<ul> 2일차
<ol type ="a" start="3">
<li> 용눈이 오름</li>
<li> 만장굴</li>
<li> 카약 체험</li>
</ol>
</ul>
</body>
</html>
<dl>, <dt>, <dd> 태그 - 설명 목록 만들기
<dl> 태그 (description list의 줄임말) : 사전구성처럼 제목과 설명이 한 쌍인 설명목록 (ex. 질문/답, 단어/정의)을 만듦
<dl> 태그 : 목록 만듦
<dt> 태그 : 제목 표시
<dd> 태그 : 설명 표시
<dl>
<dt> 제목 </dt>
<dd> 설명 </dd>
...
</dl><dt> 태그에 여러개의 <dd> 가질 수 있고, 여러개의 <dt> 가질 수 있음
'HTML+CSS+JS' 카테고리의 다른 글
| [HTML+CSS3] 이미지삽입하기 (0) | 2020.05.19 |
|---|---|
| [HTML+CSS3] 표를 만드는 태그 (0) | 2020.05.19 |
| [HTML+CSS3] 텍스트 관련 태그 (0) | 2020.05.19 |
| [HTML+CSS3] 웹문서 만들고 업로드하기 (0) | 2020.05.19 |
| [HTML+CSS3] HTML 기본 문서 구조 (0) | 2020.05.19 |